【vercel】【Next.js】vercelを使ってのデプロイ方法
vercelでのデプロイがうまくいかなかったので
最初から作りました。手順メモ。
特に難しくはないのですがポイントが二つあります。
* Create Team は skip すること
* .env.localで設定した環境変数を設定すること
方法
・vercelにアクセスし、下記画像からCreate New Projectを選択。

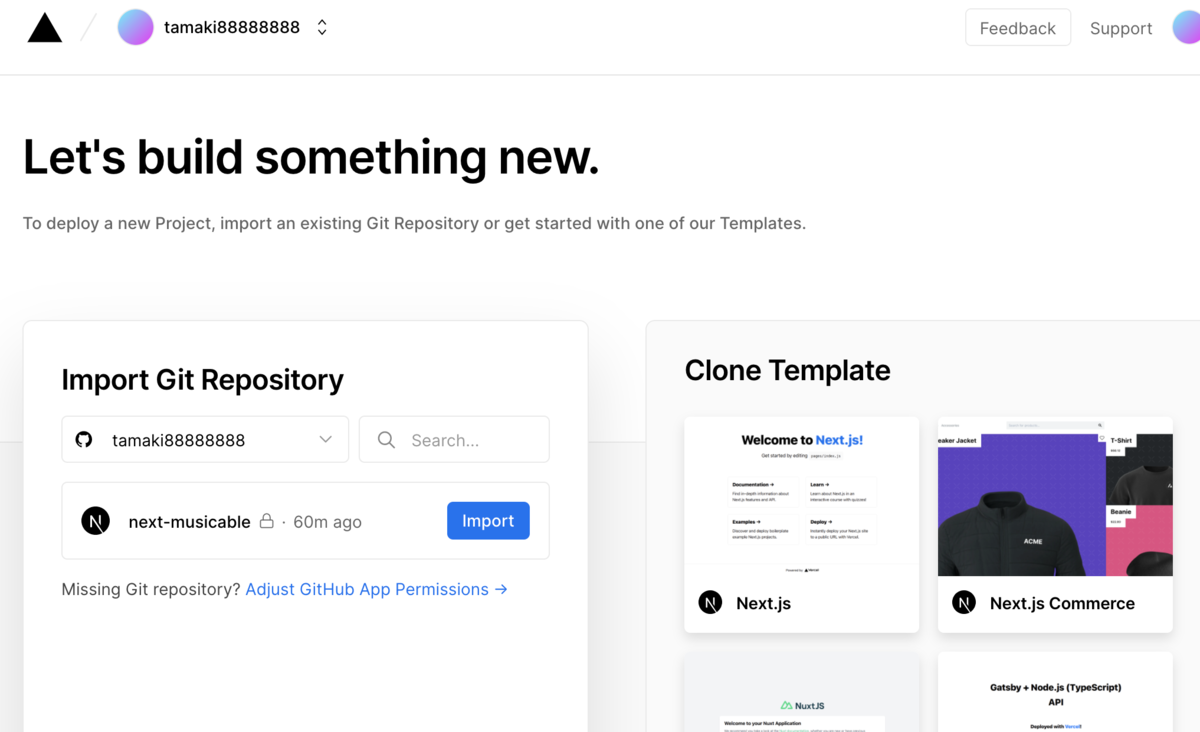
・デプロイするリポジトリを選択してimport

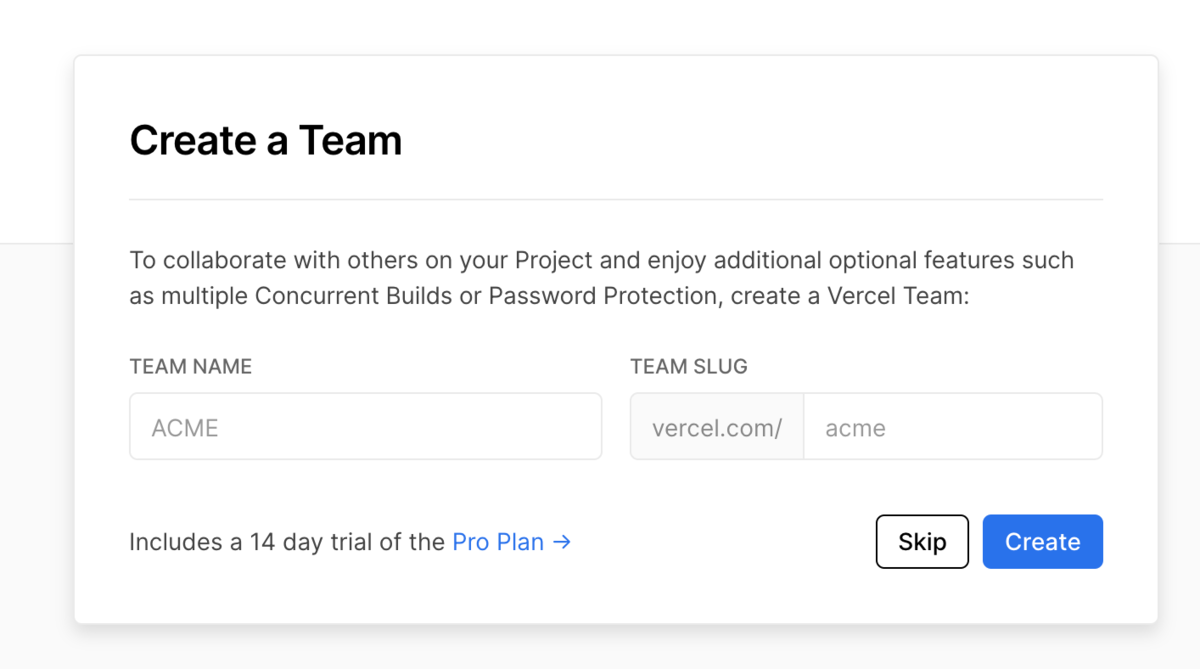
・Create Team の設定は Skip を選択
(チームは有料機能なので、
14日間のお試し期間終了後に無料プランで再度デプロイし直すことに、、)

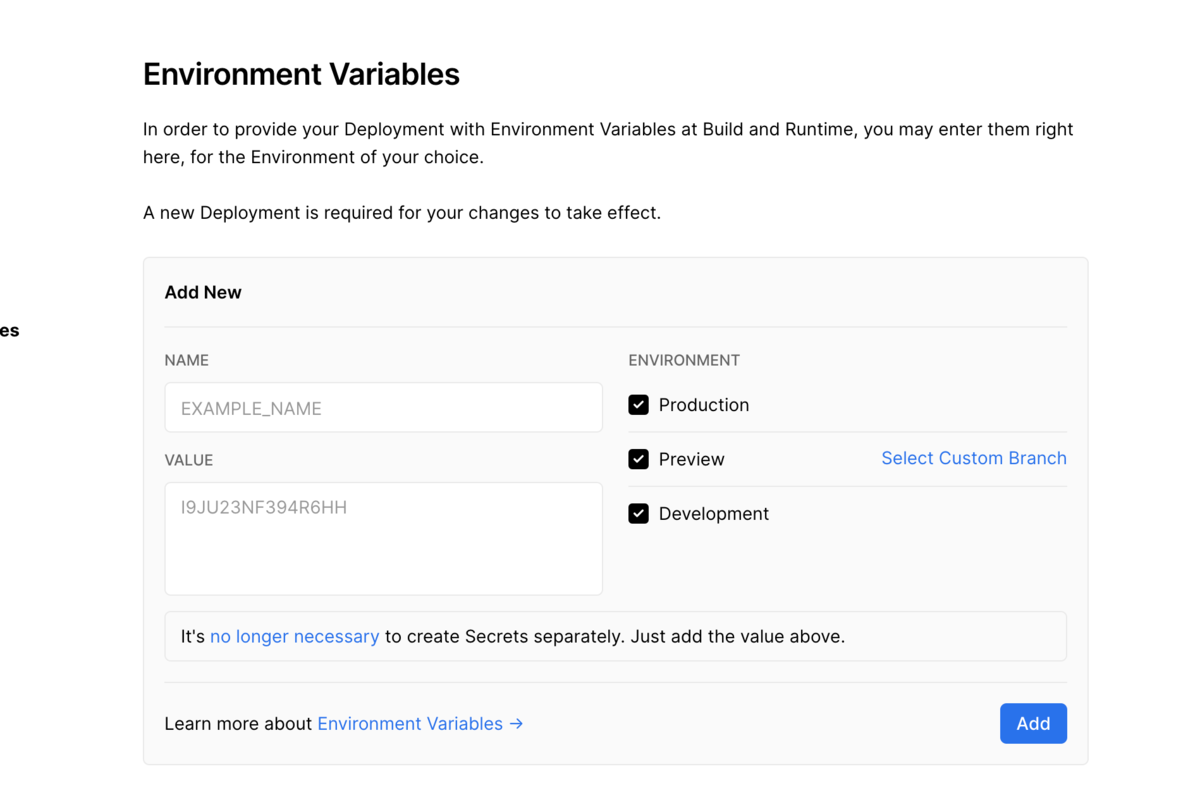
・Environment variables を設定する
ここは.env.local で設定した変数を2点入力します。
NAMEにキー、VALUEに値を入力します。
//.env.local NEXT_PUBLIC_CONTENTFUL_SPACE_ID=xxxxxxxx NEXT_PUBLIC_CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx

・設定完了です。
(スクショが微妙な感じに、、)

以上になります。
5分もかからないでデプロイできるってすごい!!