web share API を使って共有する

こちらのマーク
皆さんよく見かけると思います。
タップすると携帯の共有メニューが開くあのアイコンです。

https://postd.cc/share-the-icon-no-one-agrees-on/
どうやら web share API という機能が利用されているそうです。
Web share API とは
ブラウザからスマホの共有メニューが開けるようになったもので
safariは2018年にweb share APIに対応されたそうです。
意外と最近。
実行方法は意外と簡単です。
navigator.share({
title: 'たまきぺでぃあ',
text: 'たまきぺでぃあは日々学んだことと最近食べたピザまとめです',
url: 'https://okinawanpizza.hatenablog.com/',
})
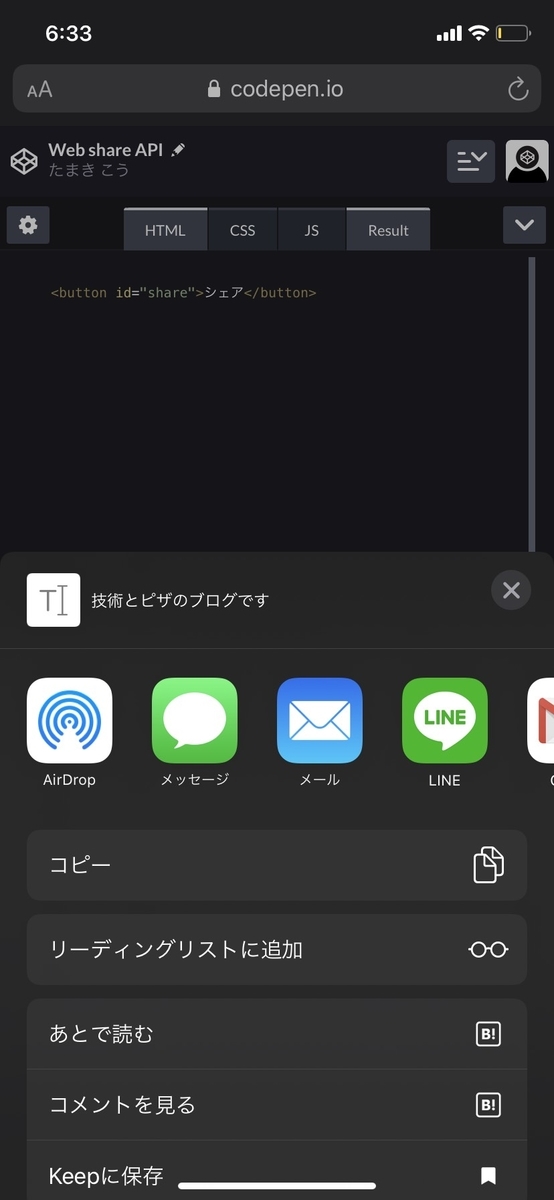
このように'navigator.share()'を実行することで
スマホの共有画面を呼び出せるようになります。
twitter や facebook のシェアボタンを作るよりも柔軟でいいかもしれないですね。 https://developer.mozilla.org/ja/docs/Web/API/Navigator/share
See the Pen Web share API by たまき こう (@ulqvhvox) on CodePen.
おしまい!