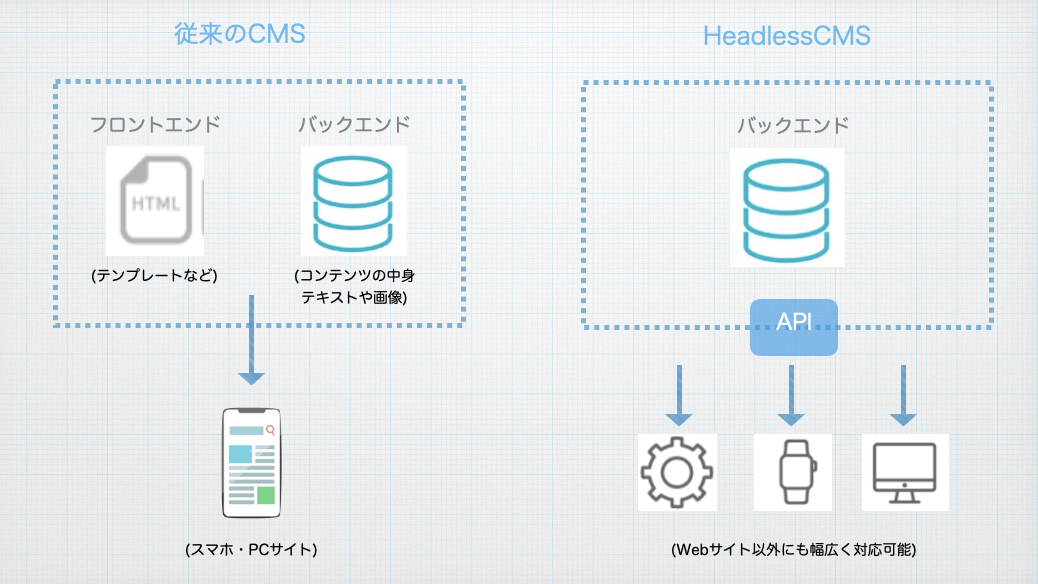
HeadlessCMS と 従来のCMS との違い
Contentfulの設定方法
こんにちはkoです。
来年に向けてブログのリニューアル行っています。
Contentfull × Vercel × Next.js でブログを作成しようと思っています。
今日はそのうち、Contentfulに関する設定方法を記述していきます。

目次
Contentfulとは
Contentfulとは、「Headless CMS」 と呼ばれるAPIベースのCMSです。
Contentful以外にも、GraphCMS、Micro CMS などがあります。
Headless CMS ツール比較参考記事
https://wk-partners.co.jp/homepage/blog/hpseisaku/htmlcss/headless-cms/
初回登録
下記リンクから初期登録します。
https://www.contentful.com/sign-up/
githubを連携したら自動的にサインアップできます。
完了したらログインし、
Space、ContentModel、Field、Contentの作成を行います。
Space

Spaceはブログごとの単位のことを指します。
(GitHubでいうリポジトリのようなものだと捉えています。)
設定方法:
「左上のハンバーガーメニュー」>「Create Space」
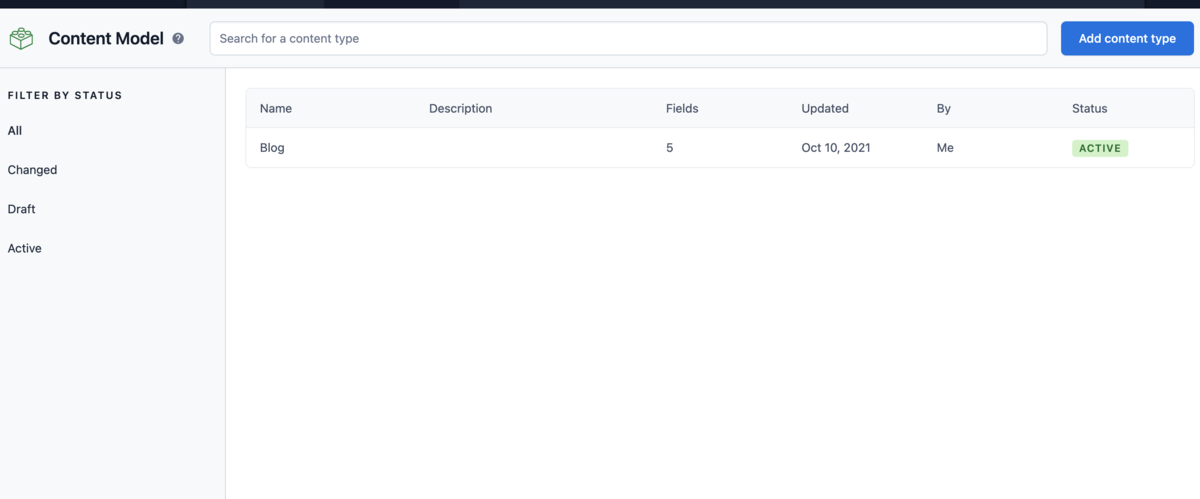
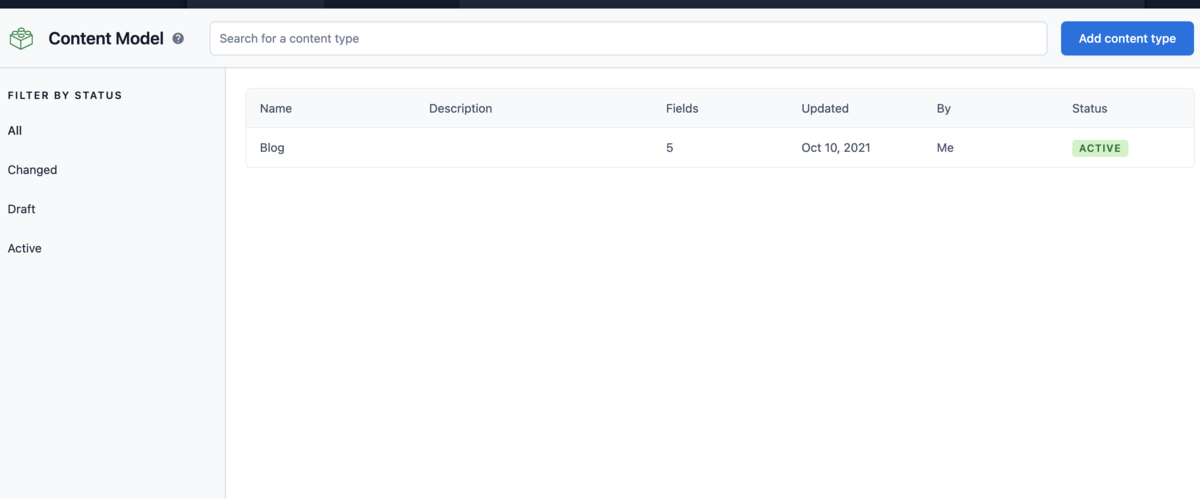
ContentModel

In short, a content model gives structure and organization to your content. Within your overall content model
ContentModelはコンテンツの構造のことです。
例えばブログを書くのであれば「タイトル」「画像」「内容」などの項目が設定されると思います。
その項目に関する仕様のことです。
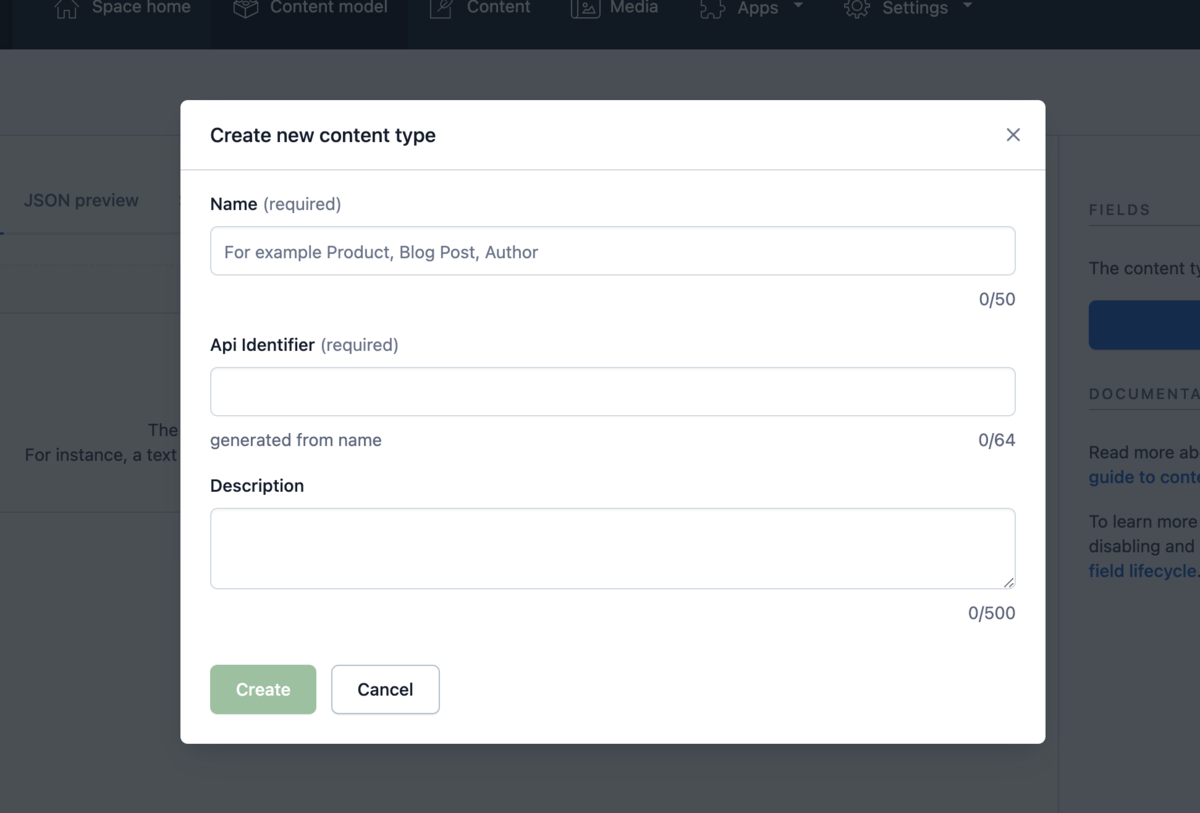
ここでは content type(=モデル名) を設定します。
設定方法: 「左上にあるAdd content type」>「モーダルの項目を記述」

モデリンクに関するリファレンス
https://www.contentful.com/help/content-modelling-basics/
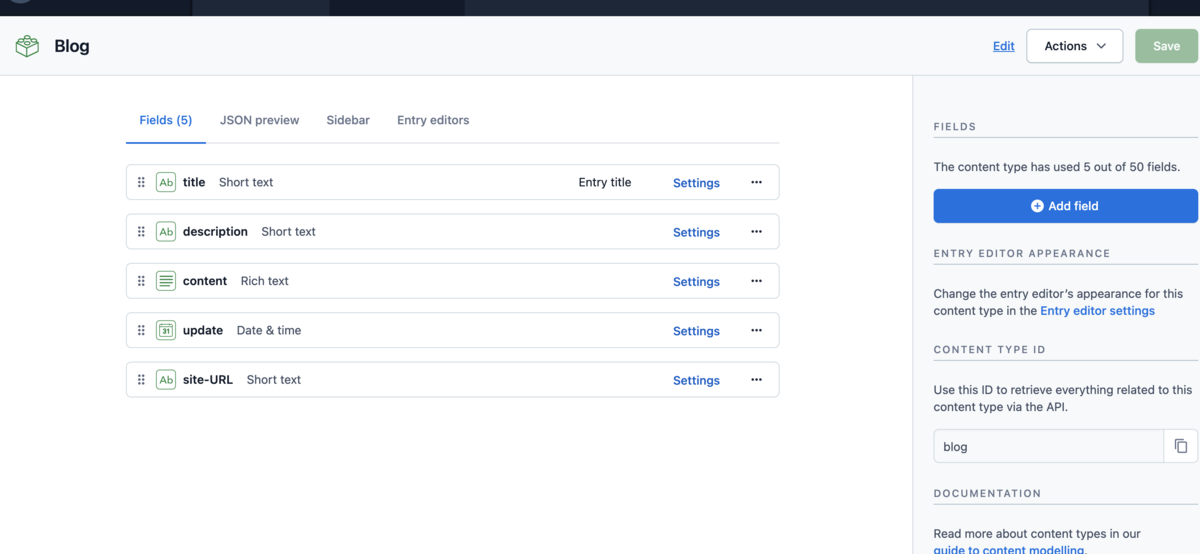
Field

Fieldは「タイトル」「サムネ」「記事本文」などといった
コンテンツ内の項目のことです。
設定方法:
「add field」>「モーダルに表示される9つの型を選択」>「ラベル名や詳細の設定」
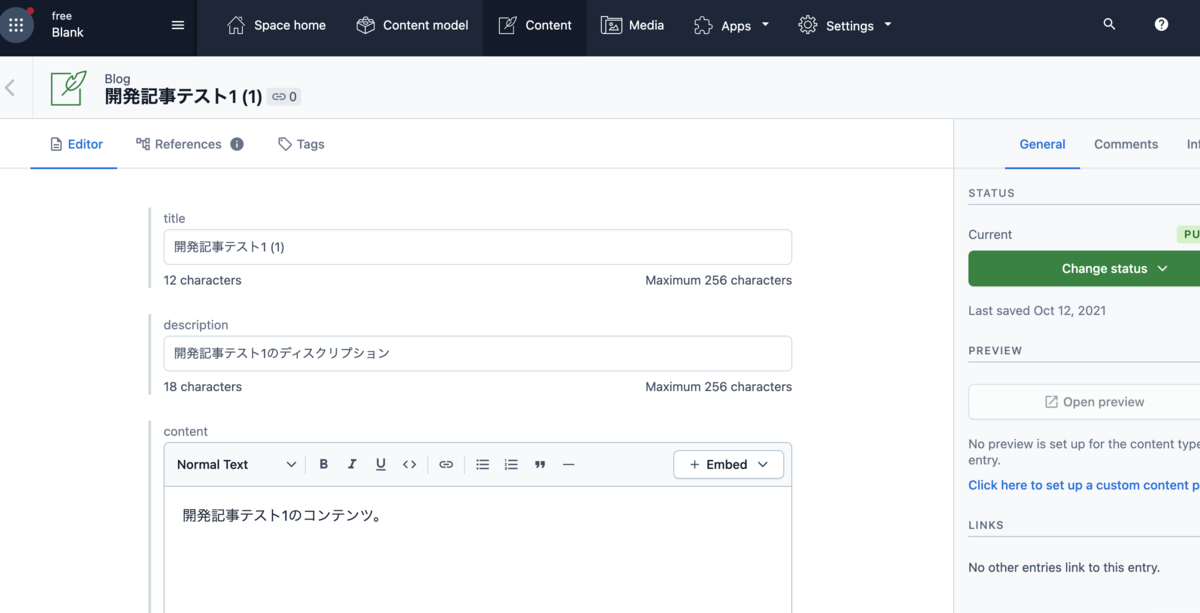
Content

Contentでは、実際にモデルで設定した仕様に従ってコンテンツを作成することができます。
おしまい
以上がContentfulの設定になります。
最初調べた時は2~3時間くらいかかったのですが
まとめてみると意外と手順が少なくてびっくりしました。
そういった手軽さも従来のCMSと比べて良いですね!
次は少し気になったHeadless CMS と 従来のCMS の具体的な違いについて
自分なりにまとめてみようと思います。
おしまい
【React】関数コンポーネントとクラスコンポーネントの違いについて
コンポーネント
クラスコンポーネント
① React.Component を拡張して作られるJavaScriptクラスである。
import React, { Component } from "react"; //拡張する Component をインポート
class ClassComponent extends Component { // extends で拡張したクラスを生成
render() { // レンダリングする要素は render() メソッド内で返される
return <button>push here</button>;
}
}
② propsの受け渡しは this.props を使う (プロパティー)
class ClassComponent extends React.Component {
render() {
const { who } = this.props;
return <button>push { who }</button>;
}
}
③ state処理はconstructor内に記述する
class ClassComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
render() {
return (
<div>
<p>count: {this.state.count} times</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Click
</button>
</div>
);
}
関数コンポーネント
① React.Component を拡張して作られるJavaScriptクラス。
import React from "react";
const FunctionalComponent = () => {
return <button>push here</button>;
};
② props の受け渡しは引数にて行う。
const FunctionalComponent = ({ who }) => {
return <button>push { who }</button>;
};
// <FunctionalComponent who="me" />
③ state処理はuseState()を使う。
const FunctionalComponent = () => {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>{count} time(s) pushed </button>
</div>
);
};
【Typescript】モジュール 'styles/***.css' またはそれに対応する型宣言が見つかりません。
typescriptに scss を import しようとするとエラーになってしまう。
解決
next-env.d.tsファイルに以下を追記
//make it possible to import scss file declare module '*.css'; // or scss declare module '*.scss';
これで import が可能になります。
参考:How to fix TypeScript cannot find module CSS/SCSS in Next.js
PHPで「Parse error: syntax error, unexpected '['が出た時の解消法
はじめに
wordpressサイトの目次に関する不具合の改修を行なっている際に起こったエラーのメモです。
次のような配列を作成しようとすると
「Parse error: syntax error, unexpected '[' in ~」というエラーになりました。
<?php $a = [ 'foo' => 'hoge', 'bar' => 'hoge' ]; ?> var_dump($a);
原因
PHP5.4以降から配列の短縮構文が追加され、array関数の代わりに短縮構文[]が使えるようになりました。
//①
<?php
$array = array(
"a" => "b",
"c" => "d",
);
//②
$array = [
"a" => "b",
"c" => "d",
];
?>
PHP 5.4 以前は①、それ以降は①、②の両方が利用できます。
使っているPHPのバージョンが 5.4 以下だったために起こったエラーでした。
対処
array関数を使用して以下のような形を取りました。
$array = array();
参考: PHP: 配列 - Manual
エラーにぶつかった際に、バージョンによるものか?と疑う視点も必要なのだと勉強になりました。
【css】等間隔で左寄せしたい時は、擬似要素で残りを埋める!
wordpressの制作案件の時に多いのでメモ!!
justify-content: space-between; を使う際に
もし左寄せにしたい場合は擬似要素を使って残りの要素分を埋めてあげましょう!

ちょうどこちらのcodepenの三番目のレイアウトになります。
3カラムの場合、余白をマージンで設定して、 justify-content: left にしても
なかなか均等に配置することが容易ではありません。
cssとしては下記のような形になります。
横幅はアイテムの幅に合わせていきます。
.wrapper:after{
content: "";
width: 33%;
}
See the Pen 中央寄せのレイアウトのまま、左に詰める by たまき こう (@ulqvhvox) on CodePen.
おしまい
再帰についてのまとめ
再帰についての章を学習したので、
そのまとめ。
再帰について
再帰とは自身を関数として呼び出す処理のこと。
足し算がわかりやすい例です。
例えば 5 + 5 のような加算も 5 + 1 + 1 + 1 + 1 + 1 とすることで
「5に1を足す」を繰り返している処理だと気づくことができます。
プログラミングに直すと
function numberAddition(x, y){
// yがゼロになると終わり
if(y <= 0){
return x;
}
return numberAddition(x+1,y-1);
}
このような形を取ります。
(numberAdditionが何回も呼び出され、引数は xが一ずつ増加、yが一ずつ減少する)
図にするとこのような形です。

このような形で、自身を関数として呼び出す形を再帰(再帰的計算)とよびます。
また、ループを終了して戻り値を出力する処理をベースケースと言います。
まさに再帰を使って少しずつ切り崩すような処理を行うことができます。
例として以下のような文字列を逆から表示する関数を作成しました。
入力 konnichiwa に対して "awihcinnok" を返すような処理です。
function reverseString(string){
if(string.length == 1){
return string;
}
//終わり
return string[string.length - 1] + reverseString(string.substring(0,string.length - 1));
}
図のような形で出力しているのですが、中身をみてみると
「最後の文字を出力+自身の呼び出し」で成り立っていることがわかります。

最大公約数のアルゴリズム
mod と言う余剰演算子を用いて、以下のような公式で表現することができます。
gcd(m,0) = m gcd(m,n) = gcd(n, m mod n)
これは数字の大きい方を小さい方で割り続け、
初めて両方の数字が等しくなった時の値を算出する公式。
ユークリッドアルゴリズムというんだとか。
これも自身を呼び出しているので再帰関数。
この章で学んだ単語
・再帰
自身を関数としてもう一度呼び出す処理のこと
・ベースケース
再帰的計算の処理の中で、ループを終了させる処理のこと。 ベースケースを持っていない関数は無限ループに陥る。
・総和計算
一般的にシグマを使って表すあらわされる、x ~ y の全ての数の和のこと。
・CCD
最大公約数のこと ユークリッドアルゴリズムというmodを用いたアルゴリズムを使うとすぐに算出できる