【 react.js 】 index.html内の文字を書き換える
ついにreactの勉強スタート
reactのフレームワーク next.js の参考書は今の所一つしかないらしいのです。
kindleだと今なら50%ポイント還元!笑
https://www.amazon.co.jp/dp/B07X7DHZ9F/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
ということでやっていきましょう
reactで文字の書き換えを行う
reactの基本的な動作は書き換えなので、 とりあえずreactを動かしてみましょう!
raectはCDNで利用することができます。
CDNについてはこちらも是非^^
まずは下をbodyタグ内にコピペしましょう。
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
ボディーには下記を追加します
<body>
<div id="root">( silence )</div>
<script>
let dom = document.querySelector('#root');
let element = React.createElement(
'p',{}, 'how is going mate'
);
ReactDOM.render(element, dom);
</script>
</body>
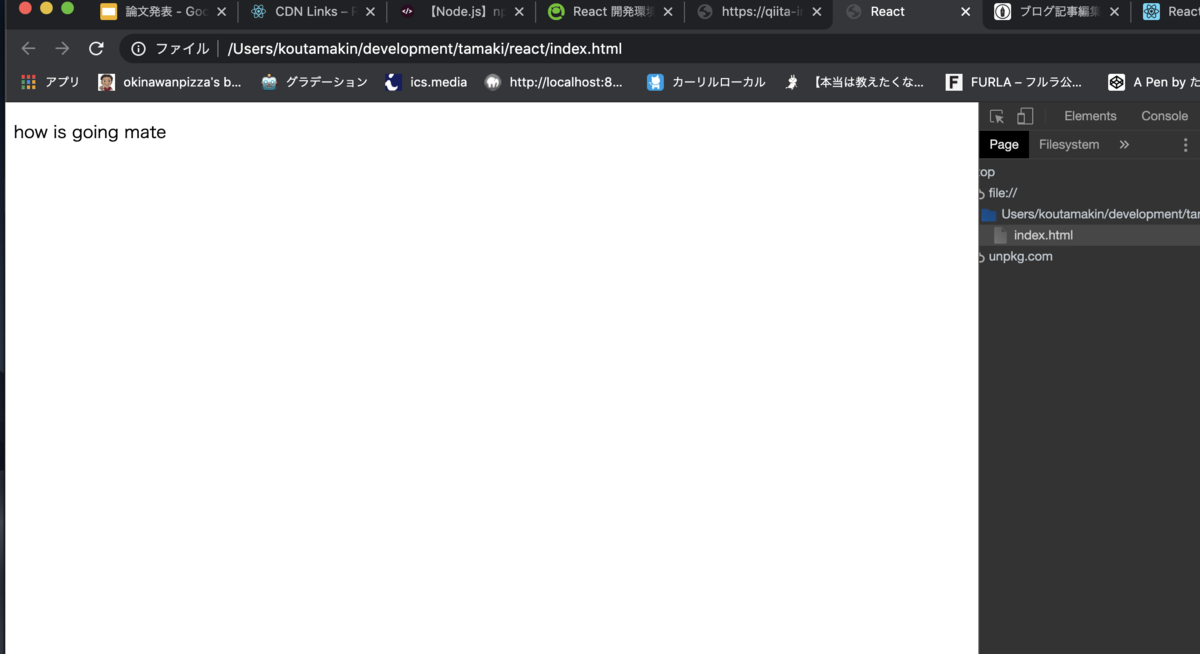
表示結果はこうなります。
HTMLには「silence」としか書かれていないのに
表示内容は how is going mateに書き換わっています。

それを実現する関数が、render()ということになります。
document.querySelectorは指定したセレクタをタグ(要素)ごと取得します。
createElement は要素ノードの新規作成です。
dom = document.querySelector("#root")
console.log(dom)
>>> <div id="root">( silent )</div>
こんな感じでタグごと格納されています。
これらを使って、コンポーネントの中身を変えていくのがReactです。
おわり