【 javascript 】consoleオブジェクトのメソッド
メソッドの確認方法がわかりました。
というかconsole.logって普段何気に使っているけど
console(オブジェクトの).log(メソッド)なんて
意識して使ったことありませんでした。笑
オブジェクトであれば他のメソッドもあるはず....
Object.getOwnPropertyNames(console) >>(24) ["debug", "error", "info", "log", "warn", "dir", "dirxml", "table", "trace", "group", "groupCollapsed", "groupEnd", "clear", "count", "countReset", "assert", "profile", "profileEnd", "time", "timeLog", "timeEnd", "timeStamp", "context", "memory"]
そうこのオブジェクト、実はlog 以外もメソッドがあるのです。 logをのぞいて23個見つかりました。
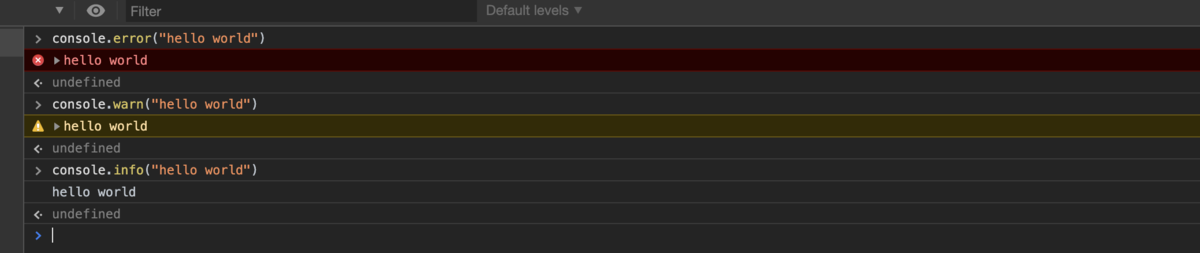
error() warn() info()
console.log()と同様、かっこ内の文字をコンソールに出力します。
ただ、出力がエラーとして出力されたり、warming として出力されます。

time() timeEnd()
いわゆるタイマーです。
スタート → console.time("hoge")
ストップ → console.timeEnd("hoge")
ストップまでにかかった時間を出力してくれます。
console.time("a");
alert("hello world");
console.timeEnd;
>> a: 5953.193115234375ms // アラートがクリックされて終了するまでの時間
特定の関数をtimeで挟んで、実行にかかった時間を検知できます。
中には Firefox のディベロッパーツールでしか使えないものがあったりもするそうです。笑
終わり