【 canvas 】初めてキャンバスで描画してみました
こんばんは、今回はcanvasを触り始めたので、描画するまでをまとめてみました。
ブラウザに白いキャンバスを用意する

`<canvas id="cv" width="500" height="300"></canvas>`
bodyの一番に下にタグを記述します。これがブラウザではキャンバスにになります。

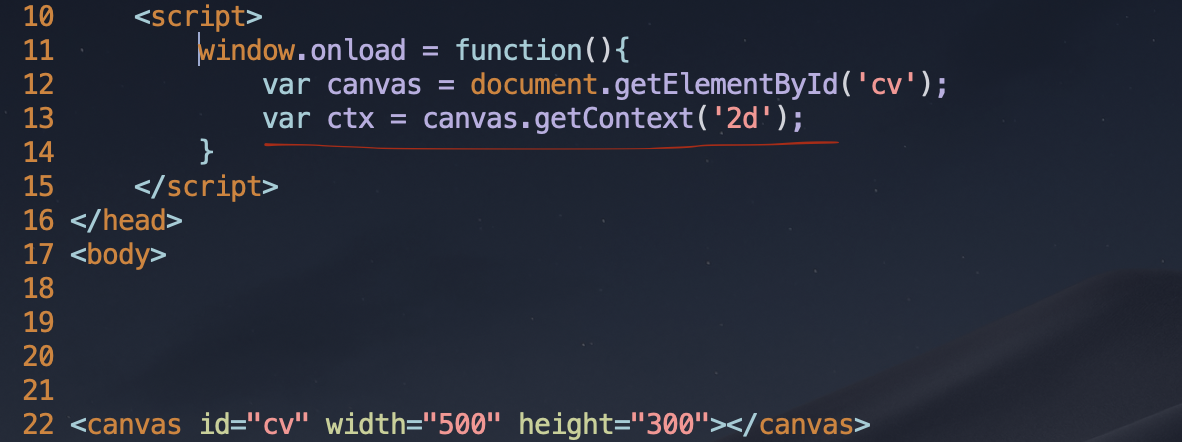
キャンバスに絵を書く人を召喚

`var ctx = canvas.getContext('2d');`
キャンバスタグを変数に入れ、`ctx`に代入します。
このctxをコンテキストと言い、これからこのctxに描画指示をしていきます。
なので絵を書く人、画家を召喚したような感じですね。

( イメージ )
画家にお願いしてみる

beginPath ~ closePath の間に中継点を指定して
画家に図形をイメージさせます。
この状態ではまだ白紙のの状態で、この後に図形に対する処理を描きます。
今回は中身を塗る処理 ctx.fill() をお願いしてみます。

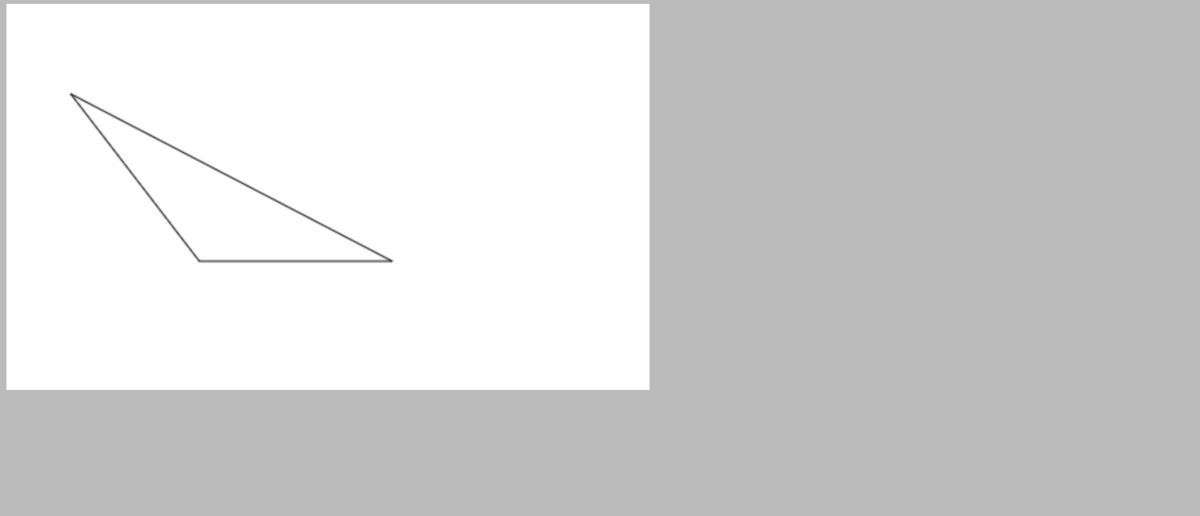
おおーー!ちなみに枠線にする ctx.stroke だと

こういった形になります。
まだまだ、動きなどができないので修行します笑
余談
今日は動的に音声を加工できるのかってこと
で、使えそうな物を探していたのですが
どうやらweb audio API というAPIなるものが使えそうだということがわかりました。
https://dev.classmethod.jp/etc/web-audio-api/
エコーとかフィルターとかをつけ加えられるといいです。
osimai